At DigiCert’s Security Summit in November 2015, Emily Stark a Software Engineer at Google, spoke about the steps Google had and continues to take in order to help site operators move over to HTTPS connections. In 2014, Google moved to give SSL-secured sites a rankings boost. Now in Chrome 48 Google debuted the Chrome Security Panel, which replaces Chrome’s Connection Tab.
Connection Tab Too Basic for Developers
Google’s Connection Tab was meant to help users quickly identify whether or not a particular site was secure by displaying an icon in the address bar. A user could click on the icon for specific information about the site’s security. The information in the Connection Tab was meant to be useful for developers to help them pin down the issue(s) causing an unsecure icon.
However, Google decided that the Chrome Connection Tab, security icons, and information were confusing for users and too basic for developers. Therefore, they replaced the Connection Tab with the Chrome Security Panel.
Understanding the Security Panel
The Security Panel uses three icons to help users understand the security state of a page, and with a couple clicks developers can pin-point what issues are keeping their site from the secure green lock icon.
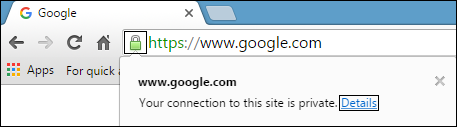
To view information in the security tab, first click on the security state icon preceding the URL. A box will appear below the icon. Click on “Details” in the box beneath the domain name.

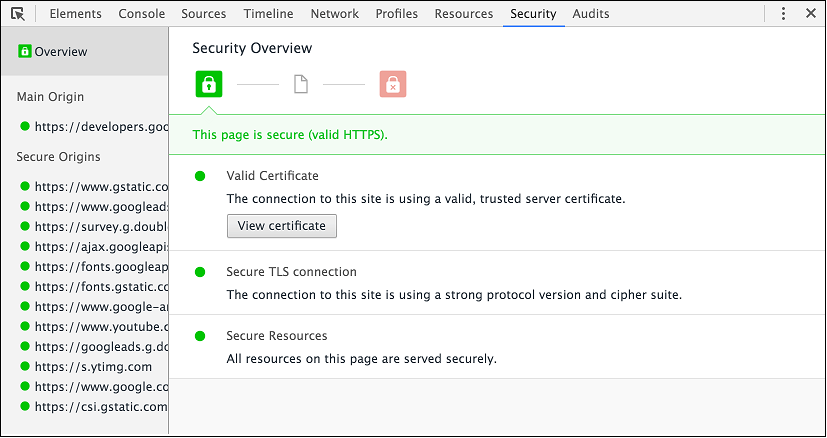
This will open the Security Panel on the right-hand side of the screen.

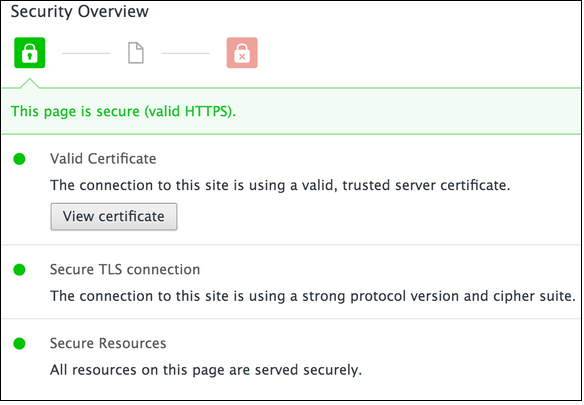
Security Overview

Security Overview shows the overall state of security of a site with one of three icons: the green lock icon, neutral page icon, or the red lock icon. Below the icons are the three criteria explaining why the page displays a particular icon. When a requirement is met this is shown with a green circle. When the criteria are not met this is shown with a triangle along with an explanation of why the yellow triangle was given such as in the image below.

The Green Lock Icon
The green lock icon only appears when the site uses a valid certificate from a trusted Certificate Authority, strong protocols and cipher suites, and serves resources such as images, ads, videos, etc. from secure HTTPS sources.
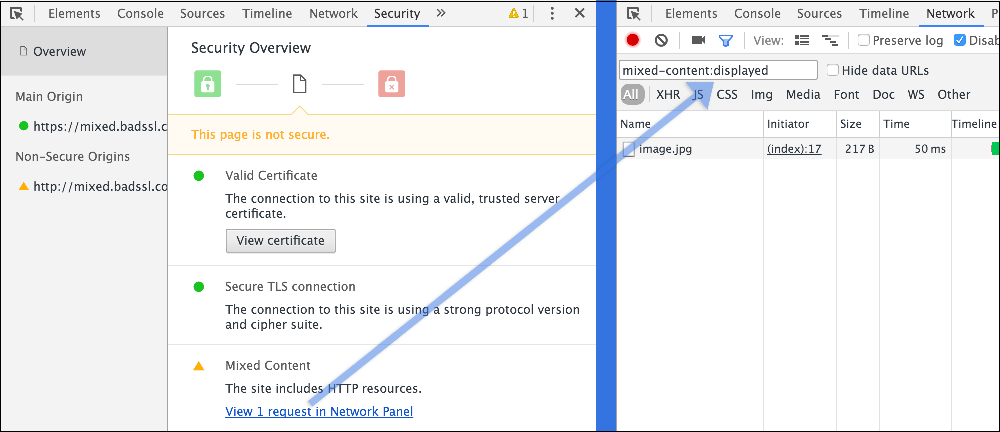
Neutral Page Icon
The neutral page icon is given to HTTP pages. If a HTTPS page is displaying the neutral page icon it is because one or more of the above criteria are not met.
This neutral page icon is one that Stark stated Google will phase out in the next few years and eventually replace with a negative page icon, meaning that anything other than HTTPS will show as unsecure.
The Red Lock Icon
The red lock icon can indicate a severe problem with the page, such as unsecure content, an expired certificate, or a SHA-1 Certificate in the certificate chain.


Mark.. I have a situation where everything “looks” good, but I notice that I’m missing the second item in the list that confirms I have a secure TLS Connection and that I have a strong protocol version and cipher suite. This was spelled out as a warning in the old Chrome security panel, but now it’s just missing. I had previously made some progress with the host to rekey the certificate, but I fear that it still hasn’t been done. Am I right to question it or do you think if I’m in the green on the panel I should be satisfied?
You may be using an older Cipher Suite or TLS version. You can view the specifics for each HTTPS connection on a page by reloading the page after pulling up the Security panel.
In general, you’ll want to look at the Main Origin and check out the Connection section. Ideally, you’d want something like TLS 1.2, ECDHE_RSA, and AES_128_GCM.