- Soluciones
- Comprar
- Análisis
- Socios
- Asistencia
- Contact Us
- Language
choose your language
Hablar con el equipo de asistencia
Protección, actualización, supervisión y control de los dispositivos conectados a gran escala
- Confianza digital para:
- TI empresarial, PKI e identidad
- Sitios web y servidores
- Código y software
- Documentos y firma
- IoT y dispositivos conectados
Gestione el riesgo asociado a la PKI y los certificados desde un solo lugar
Gestione el riesgo asociado a la PKI y los certificados desde un solo lugar
La forma más inteligente de gestionar el ciclo de vida de los certificados
Confianza desde el diseño hasta el uso
Seguridad de dispositivos sin renunciar a nada
Acelere el desarrollo seguro de aplicaciones

Guía de prácticas recomendadas para TLS/SSL (edición de 2022)

Guía de prácticas recomendadas para TLS/SSL (edición de 2022)

SEMINARIO WEB
Cómo mantener a raya la proliferación de identidades, dispositivos y certificados

Cómo establecer una política de firma que DevOps sí vaya a adoptar

gestión de la firma de documentos y normativa conexa

Ficha técnica de DigiCert Device Trust

Ficha técnica de DigiCert Device Trust

Ficha técnica de DigiCert Device Trust

Guía de 2022 de prácticas recomendadas para gestionar los mejores certificados del sector
- Certificados TLS/SSL de DigiCert
- Sello inteligente de DigiCert COMPRAR
- Certificados de marca verificada COMPRAR
- Certificados cualificados reconocidos por la UE (QTSP) SOLICITAR
- Certificados PSD2 APRENDER
- Certificados de firma de código COMPRAR
- Certificados S/MIME para correo electrónico COMPRAR
- Certificados de firma de documentos COMPRAR
Compare los certificados que más confianza inspiran:
Seguridad web avanzada y todo en uno
- Validación y asistencia prioritarias
- Servicio de análisis antimalware
- Evaluación de vulnerabilidades y análisis de cumplimiento de la normativa PCI
- Supervisión de registros de CT continua
- Sello inteligente de DigiCert
- Garantías sin rival
La opción para las empresas que apuestan por lo digital
- Validación y asistencia prioritarias
- Análisis de malware
- Sello inteligente de DigiCert
- Garantía sin rival
Certificados seguros, flexibles y esenciales
- Galardonado servicio de atención al cliente
- Compatibilidad con el 99 % de los navegadores
- Disponible para certificados con OV y EV
- Sello básico de DigiCert
Flexibles, eficaces y fáciles de añadir
- Disponible para todos los certificados con OV de DigiCert
- Protege el dominio primario
- Protege subdominios ilimitados
Opciones flexibles para multitud de dominios
- Disponible en todos los certificados con OV y EV de DigiCert
- Proteja hasta 250 subdominios
- Certificado de comunicaciones unificadas (UCC)
- Certificado de nombre alternativo del sujeto (Subject Alternative Name o SAN)
El sello de confianza más avanzado a día de hoy
- Gánese la confianza de sus clientes
- Aumento de las conversiones
- Características preferidas por el 83 % de los consumidores
- Considerada la tecnología «más moderna» por los consumidores
Empiece a enviar correos en los que sus clientes puedan confiar
- Reduzca el riesgo de exposición al phishing con DMARC
- Facilite la verificación visual en las bandejas de entrada de los clientes
- Aumente la tasa de apertura del correo electrónico
Certificados de confianza cualificados y conformes a la normativa europea
Hay que prepararse ya para los algoritmos cuánticos
- Solo disponible con certificados Secure Site Pro
- Informática cuántica: descubra su grado de preparación
- Certificado híbrido de validez previa y posterior
- Documentación completa disponible
Cumpla la directiva PSD2
- DigiCert es un prestador cualificado de servicios de confianza (QTSP) según la UE
- Certificados TLS/SSL cualificados
- Certificados de sello electrónico, cualificados (QSealC) o no
Firme el código y proteja el software
- Protección de la propiedad intelectual (IP)
- Certificados con OV o EV
- Almacén de claves y sello de tiempo opcionales
- Compatibilidad con HSM
Certificados de cliente para proteger su empresa
- Cifrado de correo electrónico con S/MIME
- Autenticación de dos factores
- Gestión del acceso a los activos de red
Firma de documentos de confianza para los principales flujos de trabajo
- Establece identidades jurídicamente vinculantes
- Confianza a nivel mundial
- Certificados para particulares u organizaciones
Guía de 2022 de prácticas recomendadas para gestionar los mejores certificados del sector

Las prácticas recomendadas más recientes para los mejores certificados del sector

Consiga la lista de comprobación que ha ayudado a miles de empresas a mejorar la gestión de certificados

Consiga la lista de comprobación que ha ayudado a miles de empresas a mejorar la gestión de certificados

Consiga la guía de prácticas recomendadas para TLS/SSL (edición de 2022)

Consiga la guía de prácticas recomendadas para TLS/SSL (edición de 2022)

Descubra las ventajas del sello inteligente de DigiCert durante todo el recorrido del cliente

Descubra cómo se benefician de los certificados VMC los equipos de TI, marketing y gestión de riesgos

El único prestador cualificado de servicios de confianza con alcance global y expertos locales

Consulte la documentación sobre el kit de herramientas de criptografía poscuántica (PQC)

Todo lo que necesita para cumplir la directiva PSD2

Gestione la firma de código, las claves y las políticas a gran escala para ofrecer aún más confianza

SEMINARIO WEB
Cómo mantener a raya la proliferación de identidades, dispositivos y certificados

Una visión de conjunto de la gestión de la normativa relativa a la firma de documentos

SEMINARIO WEB
Cómo mantener a raya la proliferación de identidades, dispositivos y certificados
-
Digital Trust para el mundo real
DigiCert y sus socios ponen la confianza digital al servicio de los problemas reales de hoy en día
- Laboratorios DigiCert
- Los cuatro elementos de la confianza digital
- La importancia del cumplimiento
- Zero Trust: Critical to Digital Trust
Resumen ejecutivo
Ahora que las empresas de todo el mundo se ven abocadas (incluso obligadas) a digitalizar sus procesos, flujos de trabajo y funciones, las lecciones aprendidas durante los albores de Internet pueden ayudar a predecir su éxito. Descubra cómo la confianza digital puede suponer la diferencia entre el éxito y el fracaso de su estrategia y cómo utilizar una solución inadecuada encaminaría a su empresa hacia lo segundo en menos de tres años.
Ponemon Institute Report
Vea lo que nuestro estudio global post-cuántica descubrió acerca de dónde se encuentra el mundo en la carrera para prepararse para la computación cuántica.
Más información >
UNA COLABORACIÓN BASADA EN LA CONFIANZA
Alianzas sólidas que ofrecen confianza digital en todo el mundo y la ponen al servicio de:
- Grandes empresas
- Pymes
- Gobiernos
- Alianzas tecnológicas
- Cloud Service Providers
UNA COLABORACIÓN BASADA EN LA CONFIANZA
Las soluciones de confianza digital crean nuevas oportunidades para Acmetek

CONTACTE CON NUESTRO EQUIPO DE ASISTENCIA TÉCNICA
- Asistencia
- Recursos
- Herramientas
CONTACTE CON NUESTRO EQUIPO DE ASISTENCIA TÉCNICA
(llamada gratuita desde EE. UU. y Canadá)
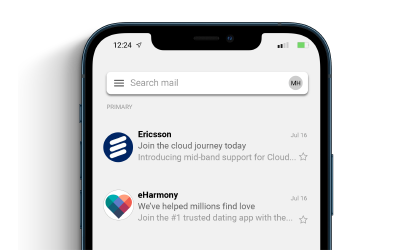
Estándar BIMI: cómo preparar el logotipo de su empresa

En el artículo de hoy, explicaremos lo que hay que hacer para que un logotipo cumpla el estándar BIMI (indicadores de marca para la identificación de mensajes): Cómo convertir el logotipo al formato SVG.
Preparación del logotipo: creación del SVG
Para adquirir un VMC (certificado de marca verificada) —y para ajustarse al estándar BIMI en general— el logotipo debe tener el formato SVG (gráfico vectorial escalable). El problema es que el SVG debe cumplir el perfil SVG Portable/Secure (SVG-ps), y en la actualidad no existe una plantilla de exportación para aplicaciones vectoriales como Adobe Illustrator. Por lo tanto, deberá crearlo siguiendo estos pasos:
Paso 1: Convierta la imagen de píxeles en formato vectorial (.ai, .eps, .pdf, .svg)
Muchas empresas crean los logotipos en píxeles utilizando Photoshop u otros programas de diseño. Para el caso que nos ocupa, esto no nos sirve. Hay que convertir el logotipo en un gráfico vectorial.
Muchos logotipos de marcas están formados por palabras que se pueden convertir fácilmente utilizando fuentes y dibujos lineales. Pero, si el logotipo contiene gráficos complejos, para vectorizarlo tal vez hay que modificar el diseño.
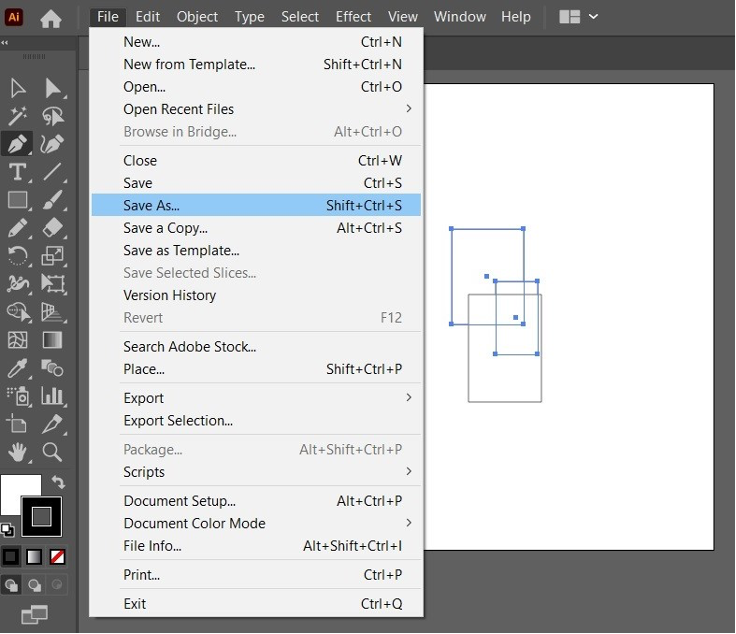
Paso 2: Exporte el archivo como SVG Tiny 1.2
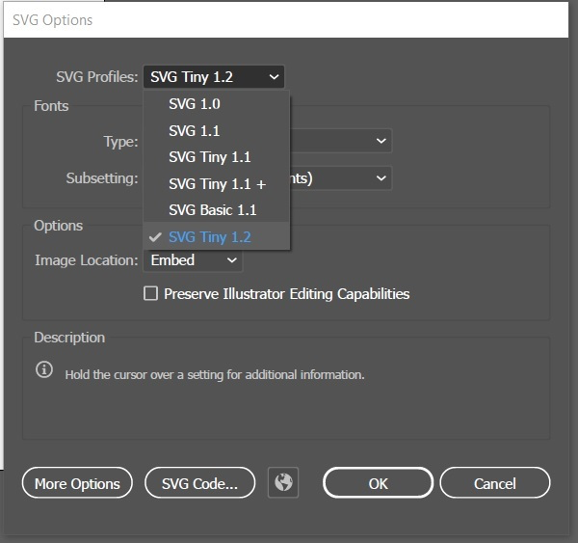
Una vez vectorizado el logotipo, expórtelo con el perfil SVG Tiny 1.2. En Adobe Illustrator®, haga clic en la opción «Guardar como»:
1. Compruebe que la imagen esté vectorizada (.ai, .eps, .pdf, .svg).
2. Abra el archivo en Adobe Illustrator.
3. Guarde el archivo con la opción «Guardar como».
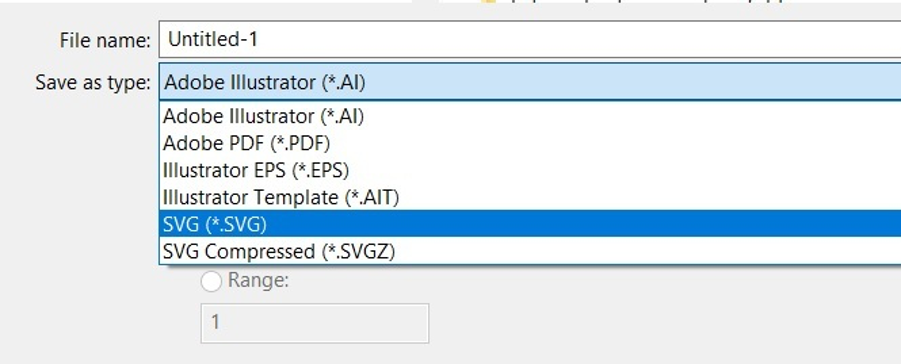
4. En el cuadro de diálogo, dé un nombre al archivo y seleccione «SVG (svg)» en el menú desplegable «Formato».
5. Haga clic en «Guardar». Se abrirá otro cuadro de diálogo.
6. En el menú desplegable «Perfiles SVG», seleccione «Tiny 1.2» y haga clic en «OK».



Paso 3: Abra un editor de texto.
Abra el archivo SVG con el editor de texto (como Notepad o Notepad++), o con un editor de código, como Vim o Nano. Como los archivos SVG son archivos de texto, lo más importante es que lo abra, lo edite y lo vuelva a guardar en formato «txt» con la extensión de archivo «.svg».
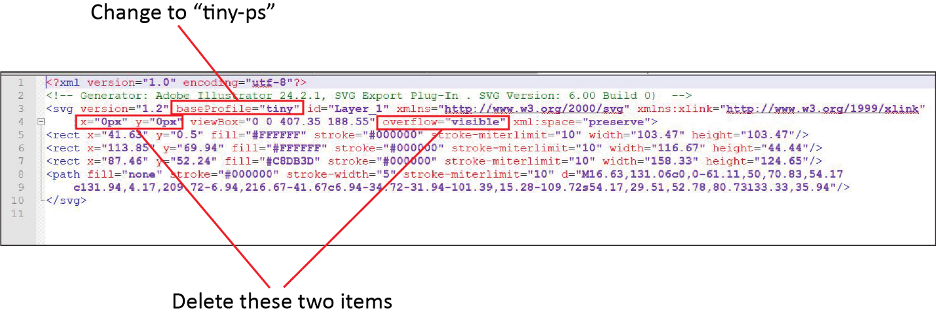
Una vez abierto el archivo, realice estos cambios: 1. En el archivo SVG, compruebe que el encabezado contenga los siguientes ajustes:
xmlns=http://www.w3.org/2000/svg, version="1.2, baseProfile="tiny-ps“
Es posible que contenga más información, pero estos datos deben estar presentes obligatoriamente.
Por ejemplo, es posible que contenga una cadena de este tipo:
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
Si ha exportado el archivo desde Illustrator, deberá cambiar el valor de baseProfile por tiny-ps y eliminar los elementos «x=», «y=» y «overflow».

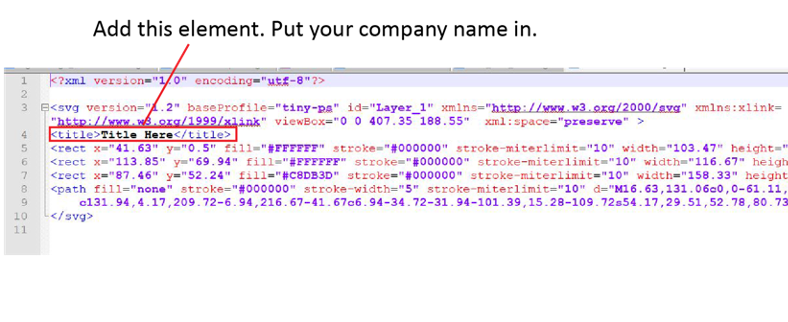
2. A continuación, añada el título. En este campo deberá introducir el nombre de la empresa. 
3. Vuelva a guardar el archivo en formato de texto con la extensión SVG.
¡Eso es todo!
Consejos para mejorar la visualización del logotipo
- Para obtener la mejor calidad de imagen, se recomienda utilizar una relación de aspecto cuadrada (1:1).
- La imagen se debe centrar para que se visualice de forma óptima en un cuadrado con bordes rectos, un cuadrado con bordes redondeados o un círculo.
- Los fondos no transparentes son los mejores, porque cuando se renderiza un fondo transparente el resultado es imprevisible.
[A continuación encontrará algunos ejemplos de cómo se puede mostrar el logotipo.]



-
Recursos
-
Empresa
-
Mi cuenta
-
Soluciones
-
© 2024 DigiCert, Inc. Todos los derechos reservados.
Archivo jurídico Auditorías WebTrust Condiciones de uso Política de privacidad Accesibilidad Configuración de las cookies






