- Soluções
- Compre
- Insights
- Parceiros
- Suporte
- Contact Us
- Language
Converse com um representante do suporte
Proteja, atualize, monitore e controle dispositivos conectados em grande escala
- Confiança digital para:
- TI empresarial, PKI e Identidade
- Sites e servidores
- Código e software
- Documentos e assinatura
- IoT e dispositivos conectados
Gerencie o risco de PKI e certificados em um único lugar agora
Gerencie o risco de PKI e certificados em um único lugar agora
A forma mais inteligente de gerenciar ciclos de vida de certificados
Assinatura contínua para CI/CD & DevOps
Confiança do chip ao campo
Segurança de dispositivos sem concessões
Acelere o desenvolvimento de aplicativos seguro

Edição do Guia de melhores práticas de TLS/SSL – 2022

Edição do Guia de melhores práticas de TLS/SSL – 2022


Como estabelecer uma política de assinaturas que o DevOps realmente adotará

Conquiste uma perspectiva global do gerenciamento de assinaturas de documentos e regulamentações

Proteja, atualize, monitore e controle dispositivos conectados em grande escala

Proteja, atualize, monitore e controle dispositivos conectados em grande escala

Proteja, atualize, monitore e controle dispositivos conectados em grande escala

O Guia de melhores práticas de 2022 para gerenciar os melhores certificados do setor
- Certificados DigiCert TLS/SSL
- Selo inteligente DigiCert COMPRAR
- Verified Mark Certificates COMPRAR
- Certificados Qualified para UE (QTSP) APLICAR
- Certificados pós-quânticos COMPRAR
- Certificados PSD2 APRENDER
- Certificados de assinatura de código COMPRAR
- Certificados S/MIME para e-mail COMPRAR
- Certificados de assinatura de Documentos COMPRAR
Compare os certificados de maior confiança:
Segurança de sites completa e avançada
- Prioridade de suporte e validação
- Serviço de verificação de malware
- Verificação de vulnerabilidades e PCI
- Monitoramento contínuo de logs CT
- Selo inteligente DigiCert
- Garantia líder do setor
A escolha para empresas com foco no mundo digital
- Prioridade de suporte e validação
- Verificação de malware
- Selo inteligente DigiCert
- Garantia líder
Certificados seguros, flexíveis e essenciais
- Suporte premiado
- 99% de compatibilidade com navegadores
- Disponível em OV e EV
- Selo DigiCert básico
Flexível, capacitado e fácil de adicionar
- Disponível para todos os certificados DigiCert OV
- Protege o domínio primário
- Protege subdomínios ilimitados
Domínios múltiplos. Opções flexíveis.
- Disponível em todos os certificados DigiCert OV e EV.
- Protege até 250 subdomínios
- Unified Communications Certificate (UCC)
- Certificado SAN (Nomes alternativos do sujeito)
O selo de confiança mais avançado disponível
- Conquiste a confiança do cliente
- Aumente as conversões
- Recursos preferidos por 83% dos consumidores
- Considerado “o mais moderno” pelos consumidores
Envie e-mails em que seus clientes podem confiar
- Reduza o risco da exposição ao phishing com o DMARC
- Capacite a verificação visual na caixa de entrada dos clientes
- Aumente as taxas de abertura de e-mail
Em conformidade com regulamentações da UE, qualificado e confiável
Prepare-se agora para a computação quântica
- Disponível somente com certificados Secure Site Pro
- Avalie sua preparação para a computação quântica
- Certificado híbrido para pré e pós-validade
- Documentação completa disponível
Conquiste conformidade com PSD2
- A DigiCert é um Fornecedor de Serviços de Confiança Qualificados para a União Europeia (QTSP)
- Certificados TLS/SSL Qualified
- Certificados e-Seal e QSealC
Assine código e proteja software
- Proteja seu IP
- Certificados OV e EV disponíveis
- Carimbo de data/hora e cofre de chaves opcionais
- Suporte para HSMs
Certificados de cliente para proteger seus negócios
- Criptografe e-mail com S/MIME
- Habilite a autenticação de dois fatores
- Gerencie o acesso a ativos de rede
Assinatura de documentos confiável para os principais fluxos de trabalho
- Estabeleça identidades com efeitos legais
- Confiança global
- Certificados para indivíduos e organizações disponíveis
O Guia de melhores práticas de 2022 para gerenciar os melhores certificados do setor

As melhores práticas mais recentes para o melhor certificado do setor

Receba a lista de verificação que ajudou milhares de empresas a melhorar o gerenciamento de certificados

Receba a lista de verificação que ajudou milhares de empresas a melhorar o gerenciamento de certificados

Receba a Edição do Guia de melhores práticas de TLS/SSL – 2022

Receba a Edição do Guia de melhores práticas de TLS/SSL – 2022

Veja como o Selo inteligente DigiCert se destaca em toda a jornada do cliente

Saiba como os certificados VMC ajudam a TI, a Gestão de riscos e o Marketing ao mesmo tempo

O único fornecedor de serviços de confiança qualificado com alcance global e experiência local

Veja a documentação do kit de ferramentas PQC

Tudo o que você precisa para atingir a conformidade com PSD2

Gerencie assinaturas de código, chaves e políticas em grande escala para promover mais confiança


Tenha uma perspectiva global do gerenciamento das regulamentações de assinatura de documentos

WEBINAR
Controle a proliferação de dispositivos, identidades e certificados
Confiança digital para o mundo real
Explore estas páginas para descobrir como a DigiCert está a ajudar as organizações a estabelecer, gerir e alargar a confiança digital para resolver problemas do mundo real.
Relatório do Instituto Ponemon
Veja o que o nosso estudo global pós-quântico revelou sobre a posição do mundo na corrida para se preparar para a computação quântica.
SAIBA MAIS >
PARCERIA COM BASE NA CONFIANÇA
Parcerias poderosas que fornecem confiança digital no mundo todo para:
- Empresas
- Pequenas e médias empresas
- Governos
- Alianças de tecnologia
- Consórcios
- Cloud Service Providers
PARCERIA COM BASE NA CONFIANÇA
Soluções de confiança digital criam novas oportunidades para a Acmetek

FALE COM A NOSSA EQUIPE DE SUPORTE
- Suporte
- Recursos
- Ferramentas
FALE COM A NOSSA EQUIPE DE SUPORTE
(chamada grátis nos EUA e Canadá)
Voorbereiden op de BIMI-standaard: pas je logo aan

No artigo de hoje, abordaremos em detalhes a primeira etapa que você precisa realizar para se preparar para o protocolo BIMI (Brand Indicators for Message Identification): como colocar seu logotipo no formato SVG.
Preparação do logotipo: criando o SVG
Para adquirir um VMC — e para preparação geral para o BIMI — seu logotipo deve estar no formato SVG (Scalable Vector Graphic). Mas a questão é a seguinte: o SVG deve estar de acordo com o perfil SVG Portable/Secure (SVG-P/S), e não existe hoje um modelo de exportação para aplicativos vetoriais, como o Adobe Illustrator. Isso significa que você deverá criá-lo seguindo as melhores práticas a seguir.
1ª opção: faça você mesmo no Adobe Illustrator
Etapa 1: transforme os pixels em formato vetorial (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)
Várias empresas têm logotipos criados no Photoshop ou em outro software de design composto por pixels. Isso não funcionará. Em vez disso, você precisa primeiro converter seu logotipo no formato vetorial.
Vários logotipos são marcas nominativas que podem ser facilmente convertidos usando fontes e desenhos. Mas, para algumas organizações com arte complexa, pode ser necessário recriar o design para torná-lo compatível com o formato vetorial.
Etapa 2: exporte como SVG Tiny 1.2
Depois que o logotipo estiver no formato vetorial, você precisará exportá-lo como um perfil SVG Tiny 1.2. No Adobe Illustrator®, faça isso na caixa de diálogo “Salvar como”:
- Verifique se sua imagem é baseada em vetores (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’).
- Abra seu arquivo no Adobe Illustrator.
- Salve o arquivo usando a opção “Salvar como”.
- Assim que a caixa de diálogo for aberta, nomeie o arquivo e escolha “SVG (svg)” no menu suspenso “Formato”.
- Clique em “Salvar” e aguarde uma nova caixa de diálogo abrir.
- Na lista suspensa “Perfis SVG”, selecione “Tiny 1.2” e clique em “OK”.
Etapa 3: abra seu editor de texto confiável
Em seguida, você precisará abrir seu arquivo SVG em um editor de texto (por exemplo, Notepad ou Notepad ++) ou em um editor de código, como Vim ou Nano. Como os arquivos SVG são arquivos de texto, você poderá abrir, editar e salvar novamente em um formato “txt” usando uma extensão de arquivo “.svg”.
Depois de abrir o arquivo, você precisará fazer algumas edições:
- Enquanto estiver na origem do arquivo SVG, verifique se as seguintes configurações aparecem no cabeçalho:
xmlns=http://www.w3.org/2000/svg, version=”1.2″, baseProfile=”tiny-ps”
Pode haver outras informações na parte superior do arquivo, como as do exemplo abaixo, mas essas PRECISAM estar presentes.
Por exemplo, você pode ver uma cadeia de caracteres como esta:
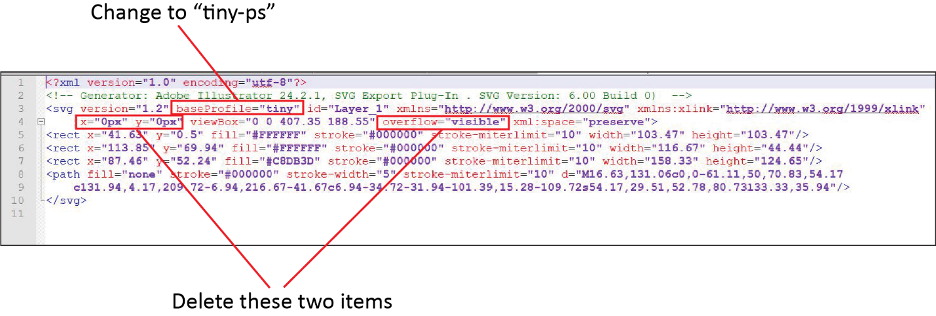
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
Se você tiver exportado do Illustrator, precisará alterar baseProfile para tiny-ps e excluir x=, y= e itens de estouro.

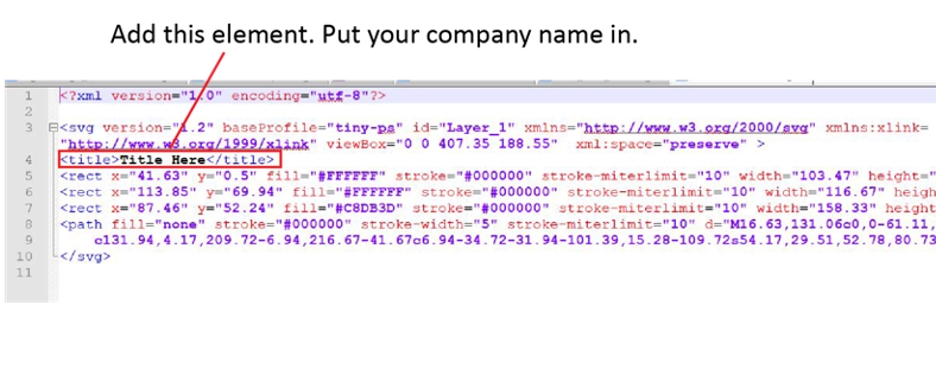
- Em seguida, adicione o elemento de título. Recomendamos clicar na tecla Enter/Return após o item xml:space=”preserve” e inserir o elemento de título aí. Coloque o nome da sua empresa neste campo.
- Atente para não pôr o item de título dentro do próprio código da imagem. A captura de tela abaixo mostra que convém inserir o item de título depois de “=preserve” em uma nova linha. No entanto, se você fizer isso depois da linha que começa por , a validação pode falhar.

- Salve o arquivo novamente como formato de texto, com extensão SVG.
E pronto.
2ª opção: use as ferramentas de conversão de imagens do grupo de trabalho do BIMI
O grupo de trabalho do BIMI lançou ferramentas de conversão de imagens para ajudar a formatar os logotipos como SVG-P/S.
- As ferramentas incluem: Adobe Illustrator Export Script: um script que pode ser adicionado ao Adobe Illustrator (no Windows ou no MacOS) e possibilita a conversão de um arquivo SVG Tiny 1.2 no formato SVG P/S.
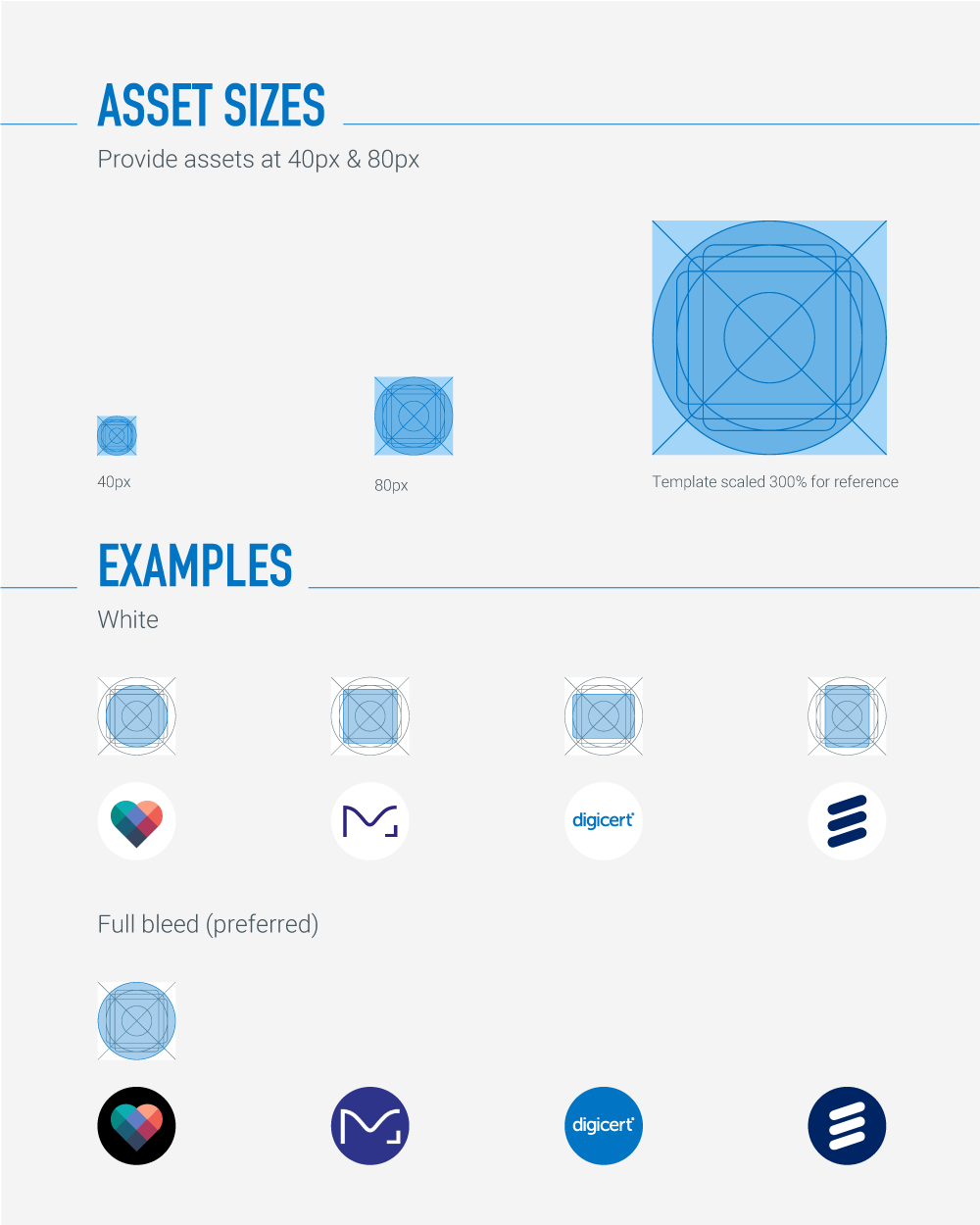
Dicas para melhorar a exibição
- As imagens ficam melhores com uma proporção quadrada (1:1).
- A imagem deve ser centralizada para ser exibida de forma ideal em um quadrado, um quadrado arredondado ou um círculo.
- • Planos de fundo não transparentes são melhores, já que a renderização da transparência pode ser imprevisível.
[Veja exemplos de imagens que demonstram como o logotipo pode aparecer.]




-
Empresa
-
Mi Cuenta
-
Recursos
-
Soluções
-
© 2024 DigiCert, Inc. Todos os direitos reservados.
Repositório legal Auditorias WebTrust Termos de uso Política de Privacidade Acessibilidade Configurações de cookies


