Nel post di oggi parleremo in dettaglio del primo passo da compiere per prepararti ai Brand Indicators for Message Identification (BIMI): come ottenere il tuo logo in formato SVG.
Preparare il logo: creare il file SVG
Per prepararsi all'acquisizione di un VMC, e in generale essere pronto per il BIMI, il tuo logo deve essere in formato .SVG (Scalable Vector Graphic). Qui si pone un problema: il formato SVG deve essere conforme al profilo SVG Portable/Secure (SVG-ps), ma al momento non esiste un modello di esportazione per applicazioni vettoriali come Adobe Illustrator. Ciò significa che dovrai crearlo tu, seguendo queste istruzioni.
Punto 1. Trasforma i pixel in formato vettoriale ('.ai', '.eps', '.pdf', '.svg')
Molte aziende hanno loghi creati in Photoshop o altri software di progettazione, che impiegano i pixel, ma in questo modo non funzionano. Devi invece prima convertire il tuo logo in formato vettoriale.
In molti casi i loghi delle aziende sono marchi denominativi, composti da font e Line Art, e sono facili da convertire. Ma per alcune organizzazioni con disegni artistici complessi, potrebbe essere necessario tempo per rielaborare il design in modo che sia compatibile con un sistema a vettori.
Punto 2. Esporta come SVG Tiny 1.2
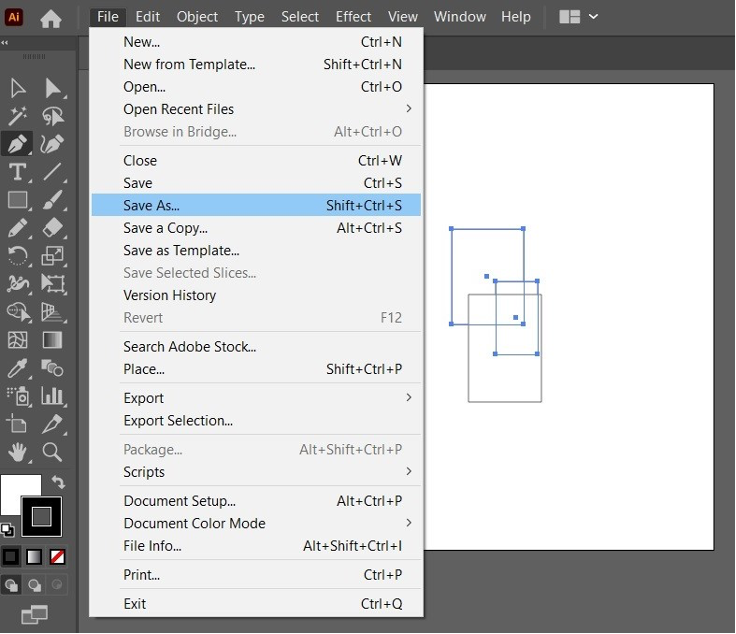
Una volta ottenuto il logo in formato vettoriale, dovrai iniziare esportando come profilo SVG Tiny 1.2. In Adobe Illustrator® è sufficiente usare la finestra di dialogo "Salva con nome":
1. Controlla che l'immagine sia vettoriale ('.ai', '.eps', '.pdf', '.svg').
2. Apri il file in Adobe Illustrator.
3. Salvalo con "Salva con nome".
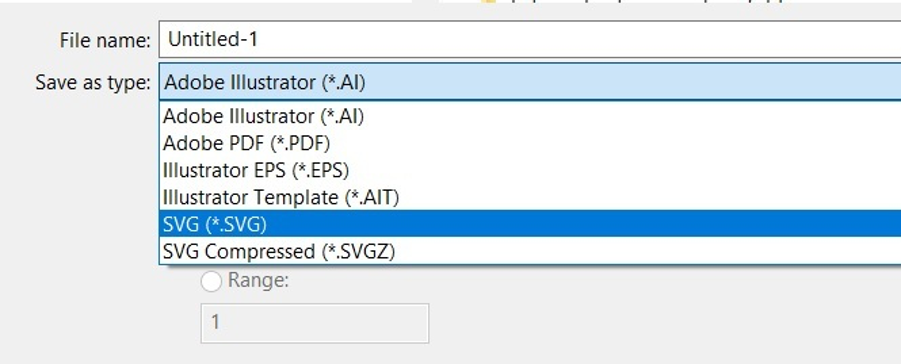
4. Una volta aperta la finestra di dialogo, assegna un nome al file e scegli "SVG (svg)" dal menu a discesa "Formato".
5. Fai clic su "Salva" e attendi l'apertura di una nuova finestra di dialogo.
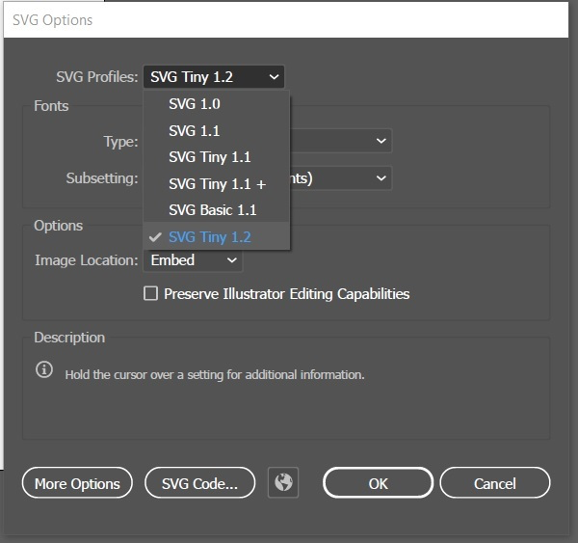
6. Nel menu a discesa "Profili SVG", seleziona "Tiny 1.2", quindi fai clic su "OK".



Punto 3. Apri un editor di testo a tua scelta
Quindi dovrai aprire il tuo file SVG nell'editor di testo (ad es. Blocco note o Notepad ++) o in un editor di codice come Vim o Nano. Poiché i file SVG sono file di testo, la cosa più importante è poter aprire, modificare e salvare nuovamente in un formato "txt" con estensione ".svg".
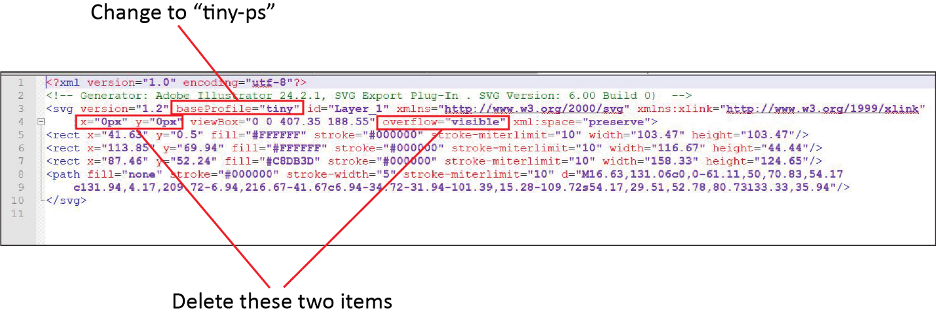
Dopo aver aperto il file, ci sono alcune modifiche che dovrai apportare: 1. Nel file originale .SVG, accertati di poter vedere le seguenti impostazioni nell'intestazione:
xmlns=http://www.w3.org/2000/svg , version="1.2, baseProfile="tiny-ps“
Potrebbero esserci anche altre informazioni nella parte superiore del file, come illustrato qui di seguito, ma queste informazioni DEVONO essere presenti.
Ad esempio, potresti vedere una stringa come questa:
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
Se hai esportato da Illustrator, dovrai modificare la baseProfile in tiny-ps ed eliminare gli elementi x=, y= e overflow.

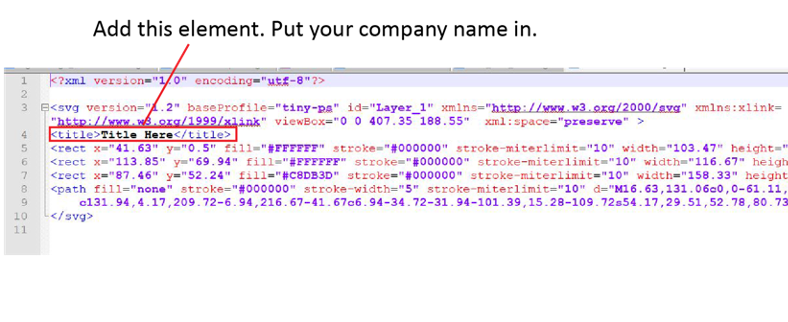
2. Successivamente, ti consigliamo di aggiungere l'elemento "Titolo". Inserisci il nome della tua azienda in questo campo.

3. Salva nuovamente il file come formato di testo, con estensione SVG.
Abbiamo finito.
Suggerimenti per una migliore visualizzazione
- Le immagini sono visualizzate meglio con proporzioni quadrate (1:1).
- L'immagine deve essere centrata in modo da essere visibile al meglio in un quadrato, un quadrato con bordi arrotondati o un cerchio.
- Gli sfondi non trasparenti sono i migliori, poiché il rendering della trasparenza potrebbe essere imprevedibile.
[Vedi immagini di esempio come dimostrazione di come potrebbe apparire il logo.]





