この記事では、メッセージ識別用ブランドインジケーター(BIMI)の準備をするために必要な最初のステップについて詳しく説明します:ロゴをSVG形式にする方法です。
ロゴの準備:SVGの作成
VMCを取得するための準備、および一般的なBIMI準備のためには、ロゴはスケーラブル・ベクター・グラフィック(SVG)形式でなければなりません。しかし、ここで難点があります:SVG といっても SVG Portable/Secure (SVG-P/S) プロファイルに準拠しなければならず、現在の Adobe Illustrator のようなベクターアプリケーション用のエクスポートテンプレートはありません。つまり、以下のベストプラクティスを参照して作成する必要があるということです。
オプション1:Adobe Illustratorで変換する
ステップ1: ピクセルをベクトル形式に変換する ('.ai', '.eps', '.pdf', '.svg')
多くの企業では、Photoshopなどのデザインソフトで作成されたロゴがピクセルで構成されています。このままではうまくいきません。その代わりに、まずロゴをベクター形式に変換する必要があります。
多くのブランドロゴは、フォントやラインアートを使用して簡単に変換可能なワードマークを使用しています。しかし、複雑なアートを扱う組織によっては、ベクター互換性のあるデザインにするため時間をかけて作り直す必要があるかもしれません。
ステップ2:SVG Tiny 1.2としてエクスポート
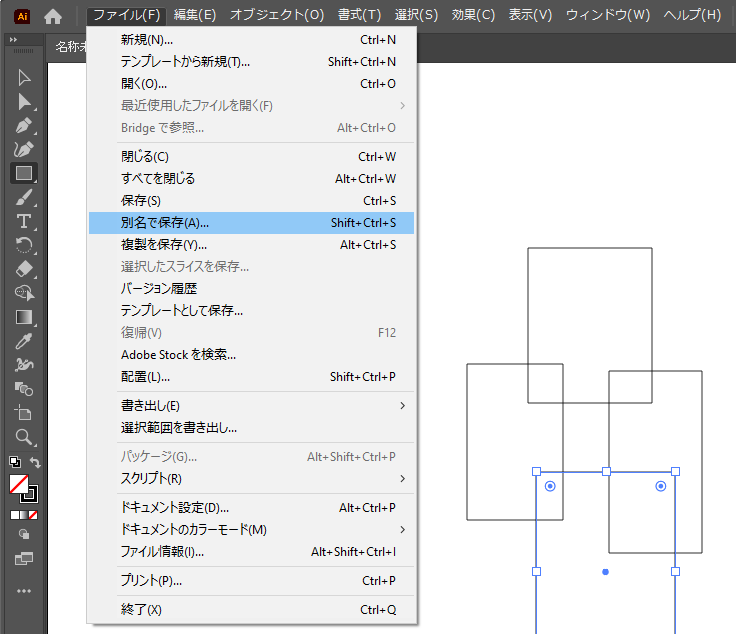
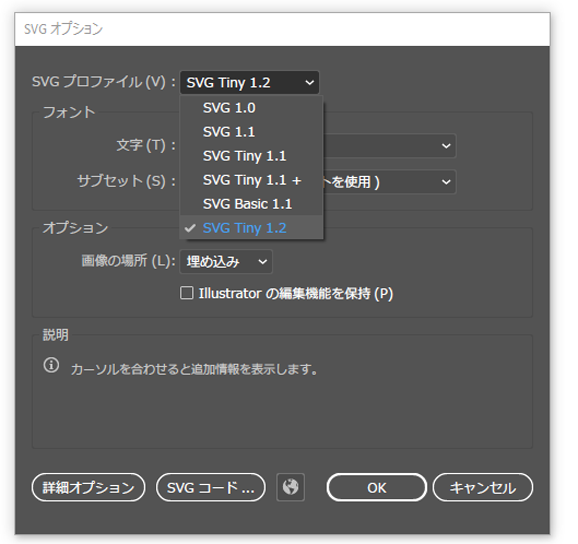
ベクター形式でロゴを作成したら、SVG Tiny 1.2 プロファイルとしてエクスポートすることから始める必要があります。Adobe Illustrator®では、「別名で保存」ダイアログから行うことができます。
- 画像がベクターベース('.ai', '.eps', '.pdf', '.svg')であることを再確認ください。
- Adobe Illustratorでファイルを開きます。
- ファイルを保存するには、"別名で保存"オプションを使用します。
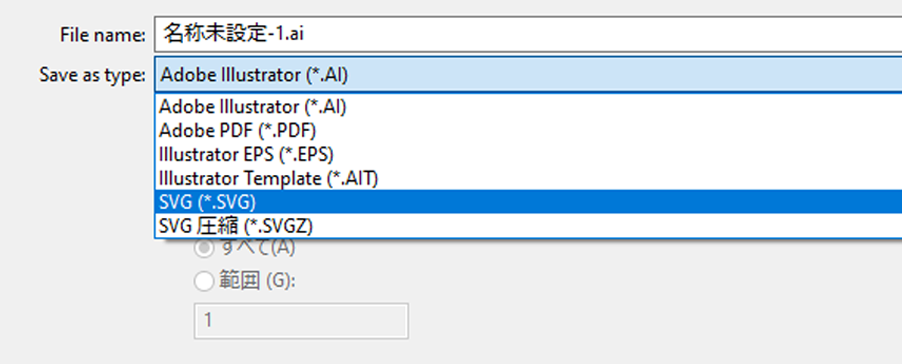
- ダイアログボックスが開いたら、ファイルに名前を付け、ドロップダウンの"フォーマット"から"SVG(svg)"を選択します。
- 「保存」をクリックして、新しいダイアログボックスが開くのを待ちます。
- ."SVGプロファイル"ドロップダウンで"Tiny 1.2"を選択し、"OK"をクリックします。



ステップ3: 使い慣れたテキストエディタを開く
次に、SVG ファイルをテキストエディタ(メモ帳やNotepad++など)か、Vim や Nano などのコードエディタで開く必要があります。SVGファイルはテキストファイルなので、拡張子が「.svg」の「txt」形式で開いて編集して再保存できるのが一番のポイントです。
ファイルを開いた後、いくつかの編集が必要です。
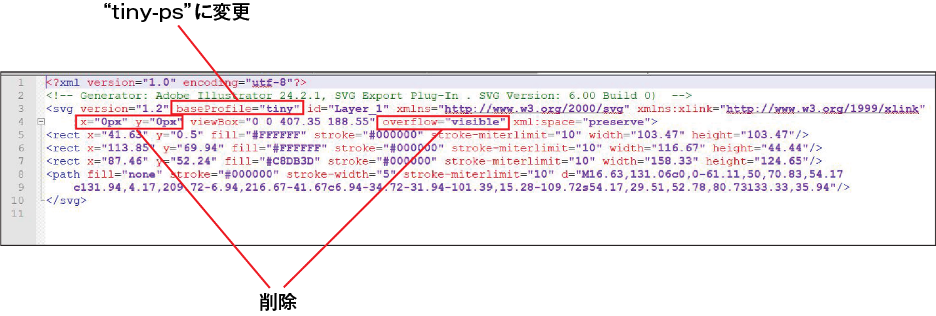
SVG ファイルのソース上で、ヘッダーに以下の設定が表示されていることを確認してください。
xmlns=http://www.w3.org/2000/svg, version="1.2, baseProfile="tiny-ps"
以下のサンプルのようにファイルの先頭に他の情報があるかもしれませんが、これらは必ず存在しなければなりません。
例えば、このような文字列が表示されることがあります。
<svg version="1.2" baseprofile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewbox="0 0 1080 1080" xml:space="preserve">

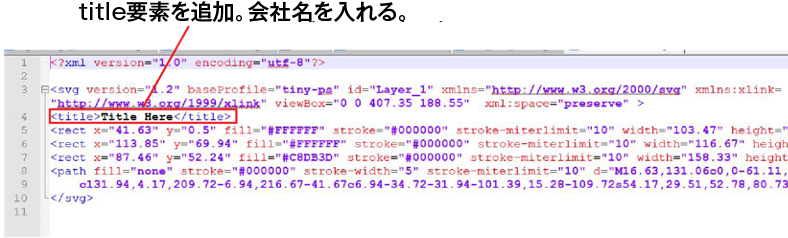
次に、title要素を追加します。この欄に会社名を入れてください。
xml:space="preserve "の項目の後にreturnを入力して、そこにtitle要素を置くことをお勧めします。
title要素をグラフィックコードの中に入れないように注意してください。以下のスクリーンショットの例のように、「=preserve」の直後に改行するなら問題ありません。しかし、「=preserve」の直後に続けると認証で通らない可能性があります。

SVG拡張子を持つテキスト形式でファイルを再保存します。
ステップ4:改行コードは必ずLFにしてください
SVGの仕様では、SVGファイルの行末はラインフィード(LF)文字であることが要求されています。IllustratorのSVG書き出しツールには、CR LFが含まれています。また、一部のテキストエディタでは、デフォルトでキャリッジリターンやCR文字、またはCR/LFの組み合わせが使用されています。仕様では、LF文字のみの使用となっています。
この変換を視覚的に確認しながら行うには、Notepad++などのテキストエディターを使用することをお勧めします。スクリーンショット付きのKB記事を作成しましたが、メモ帳を使った手順をご紹介します。
メニュー「表示」→「記号を表示」→「行末を表示」で、CR・LFの文字を視覚的に確認することができます。
次にメニューの「編集」→「EOL変換」から「Unix(LF)」を選択します。
ステップ5:ファイルをSVG拡張子のついたテキスト形式で再保存します。
オプション2:BIMI ワーキンググループのグラフィック変換ツールを利用する
BIMIワーキンググループでは、ロゴをSVG-P/Sとしてフォーマットするのに役立つグラフィック変換ツールをリリースしました。
このツールは以下の機能を提供します。
- Adobe Illustrator Export Script(英語リンク):Adobe Illustrator(Windows または MacOS)に追加できるスクリプトで、開いている SVG Tiny 1.2 ファイルを SVG P/S 形式に変換する機能を提供します。
以上です。
より良い表示のためのヒント
- 画像は正方形のアスペクト比(1:1)が最適です。
- 画像は、正方形、丸みを帯びた正方形、または円で最適に表示されるように中央に配置する必要があります。
- 透明になるレンダリングは予測できないことがあるので、透明でない背景がベストです。
- ロゴがどのように表示されるかは、下記の例の画像を参照してください。